CDN
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Vue.js?
Vue.js는 사용자 인터페이스(UI)를 구축하기 위한 프로그레시브 자바스크립트 프레임워크입니다. Vue.js는 가볍고 유연하며 성능이 우수하며 컴포넌트 기반 아키텍처를 갖추고 있어 웹 애플리케이션 개발을 간단하게 만들어줍니다.
Vue.js는 MVVM(Model-View-ViewModel) 패턴에 기반을 두고 있습니다. 데이터와 UI를 분리하여 관리하며, 화면에 표시되는 데이터의 변화에 따라 자동으로 UI를 업데이트할 수 있습니다. Vue.js는 가상 돔(Virtual DOM)을 사용하여 빠른 렌더링 속도와 최적화된 성능을 제공합니다.
Vue.js의 주요 특징
- 컴포넌트 기반: Vue.js는 UI를 작은 독립적인 컴포넌트로 분리하여 재사용성과 유지 보수성을 향상시킵니다. 컴포넌트는 재사용 가능한 UI 조각으로 생각할 수 있으며, 각각의 컴포넌트는 자체적인 로직과 상태를 가질 수 있습니다.
- 반응성: Vue.js는 양방향 데이터 바인딩을 지원하여 데이터의 변화를 감지하고 이에 따라 자동으로 UI를 업데이트합니다. 이를 통해 개발자는 명시적으로 DOM을 조작하지 않고도 데이터 상태에 따라 UI를 동적으로 조작할 수 있습니다.
- 가상 돔: Vue.js는 가상 돔(Virtual DOM)을 사용하여 성능을 최적화합니다. 가상 돔은 실제 DOM과 동기화되는 가벼운 복제본으로서, 변경 사항을 효율적으로 감지하고 최소한의 DOM 조작으로 UI를 업데이트합니다.
- 단순성: Vue.js는 직관적이고 간결한 문법을 가지고 있어 학습 곡선이 낮습니다. HTML, CSS, JavaScript에 익숙하다면 비교적 쉽게 배우고 사용할 수 있습니다.
Vue.js는 웹 애플리케이션의 개발 및 유지 보수를 용이하게 만들어주는 강력한 프레임워크입니다. 많은 개발자들이 Vue.js를 사용하여 현대적이고 반응형인 웹 애플리케이션을 구축하고 있습니다.
Vue.js 의 주요 기능
| 기능 | 서식 |
| 데이터를 있는 그대로 표시 | {{데이터}} |
| 요소의 속성을 데이터로 지정 | v-bind |
| 입력폼과 데이터의 연결 | v-model |
| 이벤트 연결 | v-on |
| 조건에 따라 표시 | v-if |
| 반복해서 표시 | v-for |
| 데이터를 사용한 계산 | computed |
| watch | |
| 표시/비표시에 애니메이션 처리 | transition |
| 컴포넌트 조립 | component |
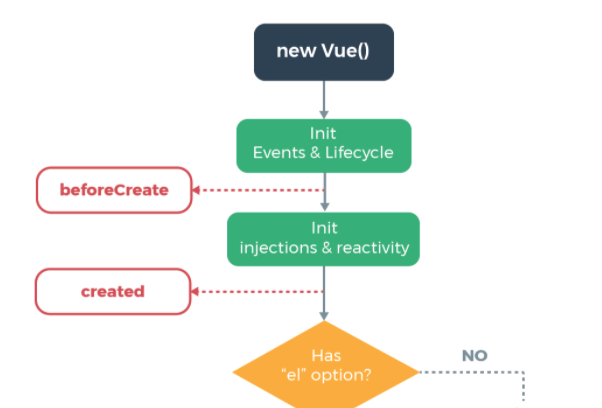
Vue 라이프 사이클 개념
컴포넌트가 브라우저 화면에 그려지고 사라지기까지의 과정을 말합니다. 라이프 사이클은 여러 단계가 정의되어 있고, Vue 프레임워크는 개발자가 단계마다 로직을 사용해서 컴포넌트를 조작할 수 있도록 훅(hook)이라는 함수를 지원합니다. 훅에는 beforeCreated, Created, beforeMount, Mounted, destroyed 훅이 있습니다.

Created
Created는 Vue 인스턴스가 생성되고, 인스턴스에 reactivity가 적용되서 컴포넌트의 data property가 setter와 getter로 정의된 후에 작동하는 훅입니다. data property가 getter와 setter로 변했기 때문에, 반응성 시스템이 관리하는 데이터가 되었고, 그래서 Created 훅부터 컴포넌트의 data에 접근할 수 있습니다.
그래서,
주로 컴포넌트가 생성되는 시점인 Created훅에서 서버로 데이터를 요청을 합니다. 컴포넌트의 data property에 서버에서 받은 데이터를 대입하는 로직이 컴포넌트 상태 값을 초기에 대입해 줄 수 있습니다. 아직 virtual DOM에 반영되지 않은 인스턴스이고, 실제 DOM에도 없는 컴포넌트여서, 컴포넌트 내부의 노드를 접근하는 것은 불가능한 단계입니다.

Mounted
virtual DOM이 실제 브라우저 DOM에 Mounted되고 난 후에 동작하는 훅입니다. 당연히 data property 접근이 가능합니다. 완전히 Mount된 상태를 보장하지 않기 때문에 Mounted 훅에서 DOM 구조를 조작하는 로직을 사용할 수 없습니다. nextTick 함수를 통해서 로직을 작성하라고 공식문서에서는 가이드하고 있습니다.

https://truehong.tistory.com/89
[Vue] Vue.js 기본 원리
1. Vue.js ? 자바 스크립트 프레임 워크이며 데이터와 뷰를 연결해 주는 역할을 한다. MVVM(Model-View-ViewModel)이라는 방식을 기본으로 Vue 가 만들어져 있다. 2. 기본 MVVM 구조 "Model(Vue 안에 준비된 데이
truehong.tistory.com
https://pinokio0702.tistory.com/363
[Vue] Virtiual DOM과 Vue 렌더링 원리 알아보기 ✏️
개요 이번 6월에 회사에서 제가 속한 팀을 대상으로 Vue 라이프 사이클에 대한 기술 공유를 제가 맡게 되었었는데요. 단순히, 라이프 사이클에 대한 개념과 사용 방법 공유보다는 라이프 사이클
pinokio0702.tistory.com
'WEB개발 > VUEJS' 카테고리의 다른 글
| [VUEJS] Vue.js Component (props) (0) | 2023.05.30 |
|---|---|
| [VUE] VUE개발 (0) | 2021.12.28 |
